For this project we decided to redesign an offline arcade system which was previously developed by one of our group members. Our goal was to improve upon the system, publish it online and implement the HCI systems and designs we learned to create an overall better user experience. The previous system was an offline application with very little interactivity, no navigation and static buttons that took the user straight to the games without any instructions or accessibility options. The arcade comprised of 3 classic games - Snake, Minesweeper and Tetris all of which were made up of older graphic elements which made for a dull and unappealing aesthetic design.
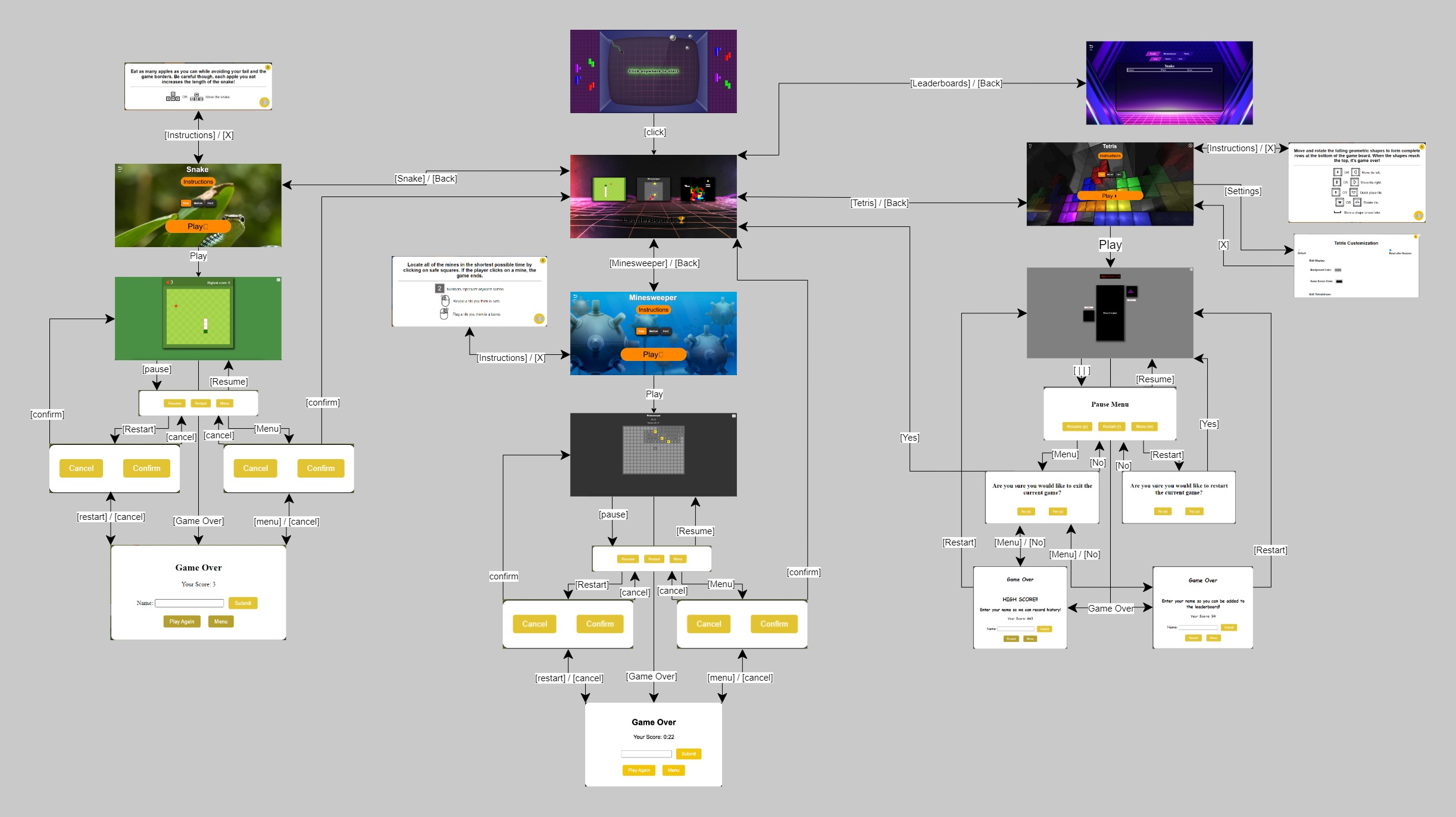
In our redesign we decided to emphasize the overarching arcade metaphor throughout the system to give users an authentic and interactive gaming experience. Among many of the redesigns chief among those would be updating the visuals and graphics for a more minimalist and aesthetic design and building landing pages, menus and modals for greater functionality to improve accessibility and control and provide consistency across the system. The system was created through an iterative process of development and interaction design, with group members and peers giving feedback as users, and built using CSS, HTML and JavaScript.
Within each of the games our redesign now provides users with a landing page with customizability and accessibility options to give users the means to choose how they would like to interact with the system. Our system supports these changes by offering 3 different difficulty settings (Easy, Medium, Hard) to alter the game mechanics, varied input for greater control (conventional arrows and ‘WASD’ keys) and instructions that are delivered with audio and visual cues to promote accessibility. The landing pages and modals (in-game, pause-game and end-game)were carefully curated and designed to maintain the uniformity across the system and use principles like constraints, confirmation and feedback to minimize any user error. The icons used for navigation adhere to the semiotics principle and thus also promotes positive transfer for veteran users of arcade and other gaming systems.
The idea of an arcade metaphor is deeply rooted across the entire system right from the visuals from the main landing page, the sound track on the homepage to the displays within the games. Lastly, the addition of a leaderboard function further reinforces the arcade metaphor because much like traditional arcades it keeps track of the top 10 highscores for each of the games at every difficulty level and gives users a score to beat. Working on this project allowed us to apply the theory we learned in class and demonstrated that if applied well, design principles truly allow for a more seamless and smooth user experience.